Here is a detailed step by step about how you can place Google Adsense ads in between shopify blog post articles and sidebar.
Shopify Limitations
Its big time, shopify allows the merchants to integrate the custom ad codes for various locations like sidebar product, sidebar blog, sidebar contact, sidebar category, blog top, blog middle, blog bottom, etc. Right now, there is no direct method to get this done and you have to have some coding experience to get this done. But there is absolutely no way to automatically show an ad in the middle of a blog article like we do it on WordPress with some plugins.
How to add ad code in Blog Article Post
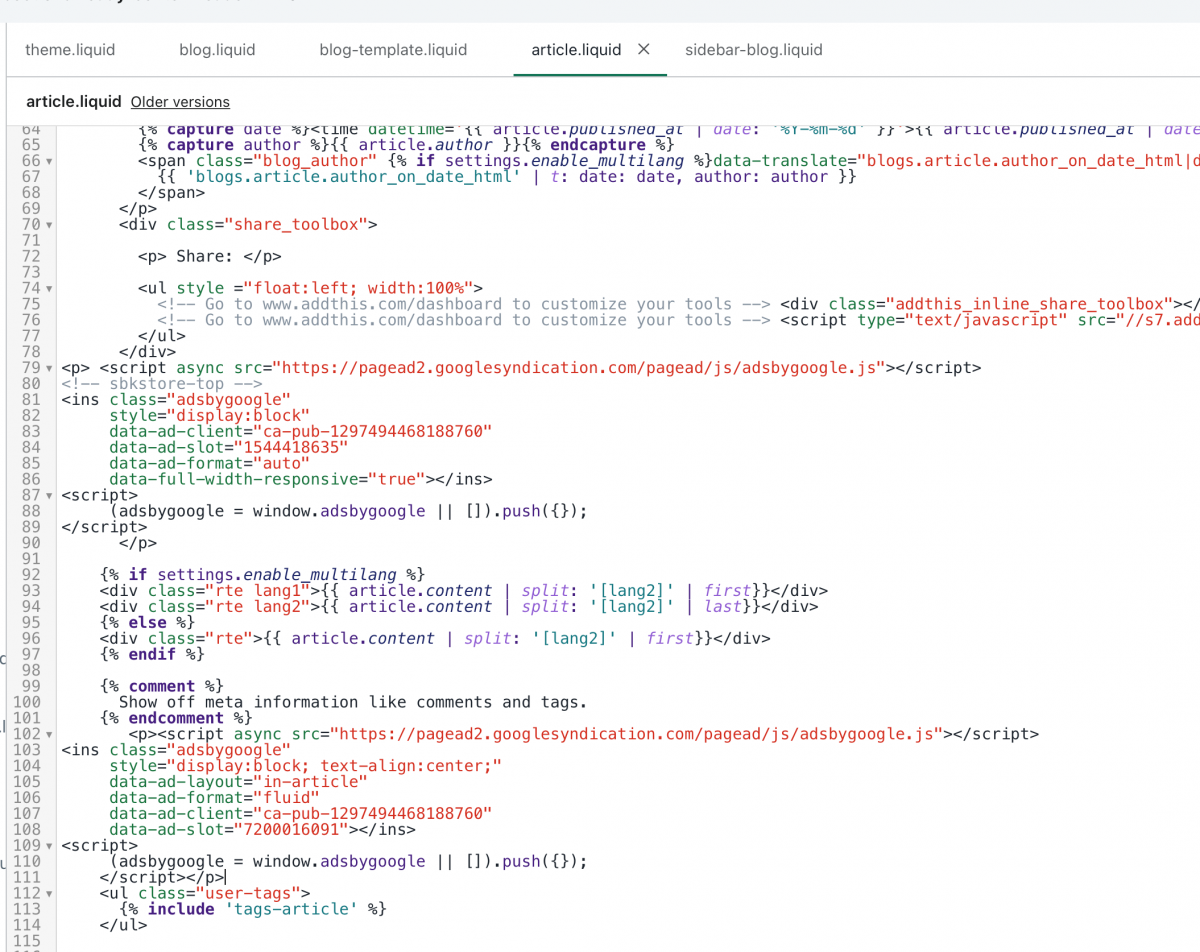
In order to add your ad code to shopify blog pages or blog articles pages, you have to edit 3 files – article.liquid , blog-template.liquid files.
Here is a screenshot of article.liquid from one our store to show you where exactly you need to place the ad code so that the ad shows on top and bottom of the blog article nicely. You can see it in live action here.

And if you are looking to place the ads on the blog category page of articles listing page, then you need to edit blog-template.liquid
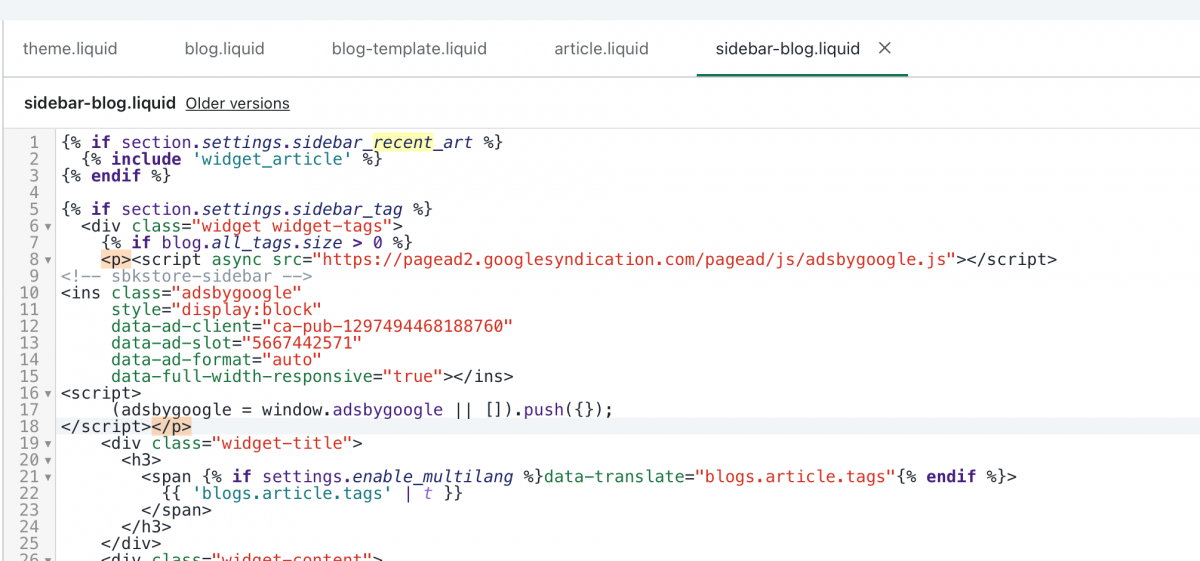
How to add Ad Code in Sidebar
Now if you are looking to place an ad code on your blog sidebar pages only, you need to edit sidebar-blog.liquid. Attached is a screenshot to show you my code location.

Still not able to do it ?
If you are still confused about to go about it or looking for any kind of shopify eCommerce development services, contact us today or ask for a free quote.